Unlock Stunning Design Potential with Elementor

Table of Contents
Unlock the full potential of your website with Elementor. Create beautiful, responsive designs effortlessly with our comprehensive guide.
Introduction
In the fast-paced digital world, having a visually appealing and highly functional website is essential for any business or personal brand. However, creating such a website can often seem daunting, especially for those who lack technical skills or experience in web development. This is where Elementor comes in.
Elementor is a game-changing WordPress page builder that empowers users to create stunning websites with ease. By leveraging a simple drag-and-drop interface, Elementor eliminates the need for coding knowledge, making web design accessible to everyone. Whether you’re a blogger, small business owner, or professional web developer, Elementor offers a comprehensive suite of tools to help you build beautiful, responsive websites quickly and efficiently.
In this blog, we will delve into the world of Elementor, exploring its features, benefits, and how you can get started with creating your own website. Whether you’re new to website building or looking to enhance your current skills, this guide will provide you with the insights and tips needed to make the most out of Elementor. Get ready to transform your web design experience and create a site that not only looks great but also performs exceptionally well.
What is Elementor?
Elementor is a powerful WordPress page builder plugin that revolutionizes the way websites are created and designed. Launched in 2016, Elementor quickly gained popularity due to its user-friendly interface and robust features. It allows users to build and customize web pages using a simple drag-and-drop system, eliminating the need for any coding knowledge.
Key Features and Benefits
- Drag-and-Drop Editor: Elementor’s intuitive editor enables users to drag and drop elements onto the page, making it easy to create complex layouts and designs effortlessly.
- Responsive Design: Ensuring your website looks great on all devices is crucial. Elementor provides built-in responsive design tools, allowing you to customize how your site appears on desktops, tablets, and smartphones.
- Pre-Designed Templates: For those who need a head start, Elementor offers a wide range of professionally designed templates and blocks that can be easily customized to suit your needs.
- Customization Options: With Elementor, you have complete control over your website’s design. Adjust colors, fonts, and layouts to create a unique look that reflects your brand’s identity.
- Widgets and Add-Ons: Elementor comes with a variety of widgets, such as image galleries, forms, and sliders. Additionally, third-party developers offer a plethora of add-ons to further enhance your site’s functionality.
- Real-Time Editing: See your changes in real-time as you make them. This feature saves time and ensures your design vision is accurately translated onto the screen.
Elementor’s ease of use and extensive customization options make it an ideal choice for a wide range of users, from beginners to seasoned developers. Whether you’re building a personal blog, a business website, or an online store, Elementor provides the tools and flexibility needed to create a professional and visually appealing site.
By understanding what Elementor is and its core features, you can better appreciate how this powerful tool can elevate your website-building experience. In the next sections, we’ll explore how to get started with Elementor, dive into its advanced features, and provide tips for optimizing your site for both performance and SEO.

Key Features of Elementor
Elementor stands out as a top choice for web designers and developers due to its comprehensive set of features. Here, we’ll explore some of the key features that make Elementor a powerful and versatile tool for building WordPress websites.
Drag-and-Drop Editor
One of the most appealing aspects of Elementor is its intuitive drag-and-drop editor. This feature allows you to:
- Easily Position Elements: Simply drag elements like text boxes, images, and buttons to your desired location on the page.
- Create Complex Layouts: Build intricate page designs without touching a single line of code.
- Live Editing: See your changes in real-time, making it easier to perfect your design.
Responsive Design Capabilities
With the increasing use of mobile devices, ensuring your website is mobile-friendly is crucial. Elementor’s responsive design tools include:
- Device Preview: View and customize how your site looks on desktops, tablets, and smartphones.
- Responsive Controls: Adjust settings for different devices, ensuring optimal display and functionality on all screen sizes.
- Custom Breakpoints: Define custom breakpoints to tailor your design for various devices beyond standard presets.
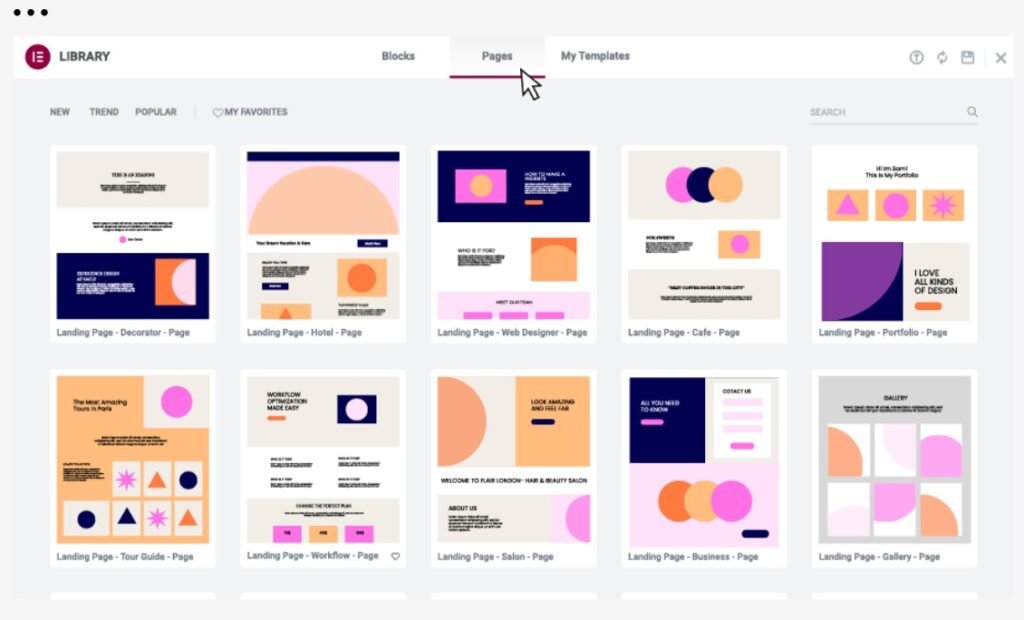
Pre-Designed Templates and Blocks
Elementor offers a vast library of pre-designed templates and blocks to jumpstart your design process:
- Template Library: Choose from hundreds of professionally designed templates for various types of pages, including homepages, about pages, and landing pages.
- Block Library: Utilize pre-built sections like headers, footers, and content blocks that can be easily integrated and customized.
- Template Kits: Access full website kits that provide a cohesive design for your entire site, ensuring a unified look and feel.
Customization Options
Elementor provides extensive customization options, allowing you to tailor every aspect of your website’s appearance:
- Global Settings: Set global fonts and colors to maintain consistency across your site.
- Style Controls: Fine-tune individual elements with detailed style options, including typography, background, borders, and spacing.
- Custom CSS: For advanced users, Elementor Pro offers the ability to add custom CSS directly within the editor.
Advanced Widgets
Elementor comes equipped with a wide range of widgets to enhance your website’s functionality:
- Basic Widgets: Include essential elements like headings, images, text editors, and buttons.
- Pro Widgets: Available with Elementor Pro, these include forms, slides, WooCommerce widgets, and more.
- Third-Party Add-Ons: Extend Elementor’s functionality with add-ons developed by third-party providers, offering specialized widgets and features.
Theme Builder
Elementor’s Theme Builder allows you to design your entire WordPress theme, not just individual pages:
- Header and Footer Builder: Create custom headers and footers that can be applied site-wide or on specific pages.
- Dynamic Content: Display dynamic content using custom fields and post types, perfect for blogs and e-commerce sites.
- Template Assignments: Assign templates to different areas of your site, such as the header, footer, single posts, and archive pages.
Popup Builder
With Elementor’s Popup Builder, you can create and manage popups directly within the Elementor interface:
- Design Freedom: Use the same drag-and-drop editor to design popups, ensuring they match your site’s style.
- Trigger Options: Set triggers for popups based on user interactions, such as on page load, scroll, click, or exit intent.
- Targeting Options: Target specific audiences based on location, device, and other criteria to ensure your popups are seen by the right users.

Advanced Features and Widgets
Elementor’s advanced features and widgets set it apart as a comprehensive tool for web designers seeking to create dynamic and interactive websites. Let’s explore some of the standout advanced capabilities that Elementor offers.
Pro Version vs. Free Version
While Elementor’s free version is powerful, the Pro version unlocks additional features that enhance your design capabilities:
- Additional Widgets: Access over 50 advanced widgets, including forms, slides, pricing tables, and more.
- Theme Builder: Customize your entire theme, including headers, footers, single posts, and archive pages.
- Popup Builder: Create and manage popups with ease, using the same drag-and-drop interface.
- Global Widgets: Save and reuse widgets across different pages for consistent design.
- Custom CSS: Add custom CSS directly within the Elementor interface for greater styling control.
Notable Widgets
Elementor offers a wide range of widgets to enhance your website’s functionality and design. Here are some of the most notable ones:
- Forms: Create contact forms, registration forms, and more with the Form widget. Easily integrate with popular email marketing services and CRMs.
- Slides: Design stunning slide presentations and carousels to showcase your content dynamically.
- WooCommerce Integration: Build and customize product pages, shop layouts, and checkout pages with dedicated WooCommerce widgets.
- Posts and Portfolio: Display your blog posts, portfolios, and other content types in stylish grids or lists with advanced filtering options.
Third-Party Add-Ons and Extensions
Elementor’s flexibility is further enhanced by a vibrant ecosystem of third-party add-ons and extensions:
- Elementor Add-Ons: Numerous developers create add-ons that provide additional widgets, templates, and functionality. Popular add-ons include Essential Addons, JetElements, and Ultimate Addons.
- Custom Integrations: Integrate Elementor with other tools and platforms, such as marketing automation services, social media feeds, and analytics tools, to extend its capabilities.
- Developer API: For those with coding skills, Elementor offers a developer API that allows for custom widget and feature creation.
Dynamic Content
Elementor Pro enables you to incorporate dynamic content, making your site more interactive and personalized:
- Custom Fields Integration: Use plugins like Advanced Custom Fields (ACF) or Pods to create and display custom fields dynamically within your Elementor designs.
- Post Relationships: Display related posts, products, or other custom post types using dynamic content widgets.
- Conditional Logic: Show or hide elements based on user interactions or specific conditions, creating a tailored user experience.
WooCommerce Builder
For e-commerce sites, Elementor’s WooCommerce Builder offers powerful tools to customize your store:
- Product Pages: Design custom product pages that showcase your products effectively, including image galleries, product descriptions, and reviews.
- Shop Layouts: Create unique shop layouts with product filters, category lists, and custom sorting options.
- Checkout and Cart Pages: Enhance the checkout experience with custom designs for cart and checkout pages, improving user experience and conversion rates.
Motion Effects and Interactions
Elementor’s motion effects and interactions add a layer of sophistication to your designs:
- Scrolling Effects: Create engaging scrolling effects, such as parallax, transparency, and 3D rotation, to add depth to your pages.
- Mouse Effects: Add interactive elements that respond to mouse movements, providing a dynamic user experience.
- Entrance Animations: Animate elements as they enter the viewport, grabbing users’ attention and making your content more engaging.
Building a Simple Page with Elementor
Creating a web page with Elementor is a straightforward process, thanks to its intuitive drag-and-drop interface and extensive customization options. In this section, we will walk you through the steps to build a simple page using Elementor, from setting up your first section to publishing your finished design.
Step 1: Setting Up Elementor
- Install and Activate Elementor:
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for “Elementor Page Builder” and click Install Now.
- Once installed, click Activate.
- Create a New Page:
- Go to Pages > Add New.
- Give your page a title (e.g., “Home”).
- Click the “Edit with Elementor” button to launch the Elementor editor.
Step 2: Adding Sections and Widgets
- Add a New Section:
- Click the “+” button to add a new section.
- Choose your desired structure (e.g., single column, two columns).
- Add Widgets to Your Section:
- From the left panel, drag and drop widgets into your section.
- Common widgets for a simple page include:
- Heading: Add a heading to introduce your content.
- Text Editor: Add text paragraphs to provide information.
- Image: Insert images to make your page visually appealing.
- Button: Add a call-to-action button.
Step 3: Customizing Your Widgets
- Edit Widget Content:
- Click on any widget to open its settings in the left panel.
- Edit the content, such as text, images, and links, as needed.
- Style Your Widgets:
- Switch to the “Style” tab to customize the appearance.
- Adjust settings like typography, color, and spacing to match your design.
- Advanced Settings:
- Use the “Advanced” tab for more customization options, such as margins, padding, and motion effects.
Step 4: Designing the Page Layout
- Arrange Sections:
- Add multiple sections to structure your page content.
- Use full-width sections for impactful hero images or featured content.
- Customize Section Settings:
- Click on the section handle (the blue icon with six dots) to open section settings.
- Customize background colors, images, and layout settings.
- Add Columns:
- Split sections into columns for more complex layouts.
- Drag and drop widgets into each column to populate them with content.
Step 5: Using Pre-Designed Templates
- Access the Template Library:
- Click the folder icon in the Elementor editor to open the template library.
- Browse through the library and choose a template that suits your needs.
- Insert a Template:
- Click “Insert” on your chosen template.
- Customize the template content and style to align with your brand.
Step 6: Previewing and Publishing
- Preview Your Page:
- Click the eye icon to preview your design in a new tab.
- Ensure the page looks good on different devices (desktop, tablet, mobile).
- Make Adjustments:
- Return to the editor to make any necessary changes based on your preview.
- Publish Your Page:
- Once satisfied, click the “Publish” button.
- Your page is now live and accessible to your audience.

Tips and Tricks for Using Elementor
To get the most out of Elementor, it’s helpful to know some tips and tricks that can enhance your workflow and improve the overall quality of your website. Here are some expert tips to help you make the most of Elementor’s powerful features.
Best Practices for Design and Layout
- Use Global Settings:
- Set global fonts and colors to maintain consistency across your site.
- Go to Site Settings in Elementor and configure global styles.
- Leverage Templates:
- Save your custom designs as templates for reuse on other pages.
- Access saved templates from the Elementor library to ensure design uniformity.
- Utilize Sections and Inner Sections:
- Organize your content by dividing pages into sections and inner sections.
- This makes your layout more structured and easier to manage.
- Consistent Spacing:
- Maintain uniform padding and margins across sections and widgets.
- Use the spacing controls in the Advanced tab to ensure consistency.
Performance Optimization Tips
- Optimize Images:
- Use optimized images to reduce load times. Tools like TinyPNG can help compress images without losing quality.
- Set image sizes in the Elementor Image widget to match your display dimensions.
- Enable Lazy Load:
- Enable lazy loading for images and videos to improve page speed.
- Use plugins like WP Rocket or Jetpack to implement lazy loading.
- Minimize the Use of Heavy Widgets:
- Avoid overloading pages with resource-intensive widgets like sliders and carousels.
- Use lightweight alternatives or limit the number of such widgets on a single page.
- Clean Up Unused CSS and JS:
- Use plugins like Asset CleanUp or Perfmatters to disable unused CSS and JavaScript files on specific pages.
Common Mistakes to Avoid
- Overcomplicating Designs:
- Keep your designs clean and simple. Overcomplicated layouts can confuse visitors and slow down your site.
- Focus on clear navigation and intuitive user experiences.
- Ignoring Mobile Optimization:
- Always check how your site looks and functions on mobile devices.
- Use Elementor’s responsive editing tools to make necessary adjustments for mobile and tablet views.
- Neglecting SEO:
- Ensure your page content is optimized for search engines.
- Use SEO plugins like Yoast SEO or Rank Math to add meta titles, descriptions, and keywords.
- Forgetting Regular Updates:
- Keep Elementor and its add-ons up to date to benefit from new features and security patches.
- Regularly back up your site before performing updates.
Enhancing User Experience
- Interactive Elements:
- Use interactive elements like accordions, tabs, and toggles to organize content.
- These elements improve user engagement and make content easier to navigate.
- Custom CSS and JavaScript:
- Add custom CSS and JavaScript to enhance your design beyond Elementor’s default options.
- Ensure any custom code is optimized and doesn’t negatively impact performance.
- Popup Builder:
- Use Elementor’s Popup Builder to create targeted popups for promotions, newsletter sign-ups, or exit intent offers.
- Customize popups to match your site’s design and set precise triggers and targeting rules.
- Global Widgets:
- Use Global Widgets for elements that you want to appear consistently across multiple pages.
- Update a Global Widget once, and the changes will apply everywhere the widget is used.

Case Studies and Examples
Elementor has empowered countless individuals and businesses to create stunning, high-performing websites. Let’s explore some case studies and examples that highlight the versatility and power of Elementor.
One notable example is the website of The Digital Agency, a creative agency specializing in digital marketing and design. By utilizing Elementor, they were able to craft a visually appealing and highly functional website that showcases their portfolio and services effectively. The use of dynamic content and advanced animations provided an engaging user experience, while the responsive design ensured accessibility across all devices.
Another success story is Eco-Friendly Products, an online store selling sustainable and eco-friendly products. The team behind this e-commerce site leveraged Elementor’s WooCommerce Builder to create custom product pages, enhancing the shopping experience with detailed product descriptions, reviews, and high-quality images. The seamless integration with WooCommerce widgets allowed for a streamlined checkout process, which significantly boosted conversion rates.
Tech Blog Hub, a popular technology blog, used Elementor to overhaul their website, focusing on improving user engagement and SEO. By integrating Elementor with plugins like Yoast SEO and using pre-designed templates, they were able to create a clean, professional layout that improved readability and navigation. The result was a substantial increase in page views and longer user sessions.
A further example is Fitness Guru, a personal trainer’s website designed to attract new clients and provide valuable fitness content. Elementor enabled the creation of an interactive and vibrant website, featuring video tutorials, client testimonials, and a blog. The use of Elementor’s Form widget helped streamline client inquiries and bookings, making the site not only attractive but also highly functional.
Lastly, Nonprofit Organization XYZ used Elementor to build an engaging and informative site that effectively communicated their mission and activities. By using Elementor’s Popup Builder, they created compelling donation popups that significantly increased their fundraising efforts. The flexibility of Elementor allowed them to regularly update their site with news, events, and volunteer opportunities, keeping their community informed and engaged.
These case studies illustrate how Elementor can be used to create diverse and effective websites across various industries. Whether for a digital agency, an e-commerce store, a blog, a personal trainer, or a nonprofit organization, Elementor provides the tools and flexibility needed to build and maintain professional, high-performing websites. In the following sections, we’ll compare Elementor with other page builders and explore SEO best practices to further enhance your website’s performance.
Comparing Elementor with Other Page Builders
Elementor is one of the leading WordPress page builders, but it’s not the only option available. Comparing Elementor with other popular page builders like WPBakery, Divi, and Beaver Builder helps highlight its unique strengths and potential limitations.
Elementor vs. WPBakery
WPBakery, formerly known as Visual Composer, has been a mainstay in the page builder market for years. Both Elementor and WPBakery offer drag-and-drop functionality, but there are key differences:
- User Interface: Elementor is praised for its clean and intuitive user interface. WPBakery’s interface, while powerful, can feel more cluttered and less user-friendly.
- Live Editing: Elementor offers live, front-end editing, allowing users to see changes in real-time. WPBakery, although it has a front-end editor, often requires switching between the editor and the preview mode.
- Widgets and Templates: Elementor provides a vast library of widgets and templates, including third-party add-ons. WPBakery has fewer built-in elements but supports extensive third-party plugins.
Elementor vs. Divi
Divi, developed by Elegant Themes, is another popular page builder known for its flexibility and design capabilities. Here’s how it compares to Elementor:
- Ease of Use: Both Elementor and Divi offer drag-and-drop interfaces, but users often find Elementor easier to learn and use due to its straightforward design.
- Performance: Elementor tends to perform better in terms of speed and responsiveness. Divi’s extensive options and visual effects can sometimes slow down the editing process and the live site.
- Pricing: Elementor offers a free version with basic features and a Pro version with more advanced options. Divi is a premium product, requiring a yearly subscription or a one-time payment for lifetime access.
Elementor vs. Beaver Builder
Beaver Builder is known for its reliability and clean code, making it a favorite among developers. Here’s a comparison with Elementor:
- User Interface: Elementor’s interface is more modern and visually appealing, while Beaver Builder has a simpler, less polished look but is very stable and reliable.
- Customization: Elementor offers more styling and customization options out-of-the-box. Beaver Builder focuses on providing a solid foundation with fewer built-in styling options but allows extensive customization through additional CSS.
- Community and Support: Both builders have strong communities and support networks, but Elementor’s larger user base means more tutorials, third-party add-ons, and community support.
Pros and Cons of Using Elementor
Pros:
- Ease of Use: Intuitive interface and live editing make it easy for beginners and advanced users alike.
- Extensive Features: A wide range of widgets, templates, and add-ons provides versatility and functionality.
- Responsive Design: Built-in tools ensure your site looks great on all devices.
- Performance: Generally faster and more responsive compared to some competitors.
Cons:
- Learning Curve: Despite its user-friendly design, the vast number of options can be overwhelming for new users.
- Potential Bloat: Using too many widgets and add-ons can slow down your site if not managed properly.
- Pricing: While the free version is powerful, advanced features require a Pro subscription, which might be costly for some users.
User Feedback and Reviews
User reviews often highlight Elementor’s strengths in ease of use and flexibility. Many appreciate the live editing feature and the extensive library of widgets and templates. However, some users note that managing too many add-ons can lead to performance issues. In contrast, other page builders like Beaver Builder are praised for their stability and clean code, while Divi is commended for its design capabilities but sometimes criticized for performance issues.
SEO Best Practices with Elementor
Optimizing your Elementor-built website for search engines is crucial to ensure it ranks well and attracts organic traffic. Start by conducting thorough keyword research to identify the terms your target audience is searching for. Integrate these keywords naturally into your content, titles, headings, and meta descriptions. Elementor’s compatibility with popular SEO plugins like Yoast SEO and Rank Math makes it easier to manage on-page SEO elements. Use these plugins to add meta titles, descriptions, and focus keywords for each page.
Ensure your website is mobile-friendly, as search engines prioritize mobile-first indexing. Use Elementor’s responsive design features to preview and adjust your site’s layout for different devices. Fast loading times are also essential for SEO. Optimize your images by compressing them and using appropriate file formats. Enable lazy loading to improve page speed further.
Internal linking helps search engines understand your site structure and keeps visitors engaged. Use Elementor’s text and button widgets to create meaningful internal links between your pages. Additionally, use schema markup to enhance your search listings with rich snippets. Elementor allows for easy integration of schema through custom HTML widgets or SEO plugins.
Regularly update your content to keep it fresh and relevant. Create high-quality, informative blog posts that address your audience’s needs and include relevant keywords. Use Elementor’s blog widgets to design attractive and user-friendly blog layouts.
Lastly, focus on building high-quality backlinks from reputable sites to improve your domain authority. Share your content on social media and other platforms to increase visibility and attract more visitors. By following these SEO best practices, you can ensure your Elementor-built website performs well in search engine rankings, driving more organic traffic and enhancing your online presence.

Elementor for E-commerce
Elementor is a powerful tool for building and customizing e-commerce websites, particularly when integrated with WooCommerce. Its drag-and-drop interface allows users to create visually stunning product pages, shop layouts, and checkout processes without any coding knowledge. With Elementor’s WooCommerce Builder, you can design custom product pages that highlight your products’ features through high-quality images, detailed descriptions, and customer reviews. The flexibility to tailor the look and feel of your shop ensures a cohesive brand experience, enhancing the shopping journey for your customers.
Elementor also supports dynamic content, enabling personalized experiences by displaying related products or suggesting complementary items. The ability to create custom checkout and cart pages can streamline the purchasing process, reducing cart abandonment rates and improving conversion rates. Additionally, Elementor’s form widget facilitates the integration of contact forms, newsletter sign-ups, and customer feedback forms, fostering better customer engagement and support.
With performance optimization features like lazy loading and responsive design tools, your e-commerce site will not only look great but also load quickly on all devices. SEO capabilities, when combined with WooCommerce’s built-in SEO options, help ensure your products rank well in search engine results, driving more organic traffic to your site. Whether you’re launching a new online store or revamping an existing one, Elementor provides the tools and flexibility needed to create a professional, user-friendly, and high-performing e-commerce website.
Community and Support
Elementor boasts a vibrant and active community that plays a crucial role in its ongoing development and user support. With millions of users worldwide, the Elementor community offers a wealth of resources, including forums, social media groups, and local meetups, where users can share experiences, seek advice, and collaborate on projects. The official Elementor website provides extensive documentation, tutorials, and a knowledge base to help users of all skill levels get the most out of the platform. Additionally, Elementor’s support team is renowned for its responsiveness and expertise, offering assistance through live chat, email, and an extensive help center.
For those looking to deepen their understanding of Elementor and its capabilities, there are numerous online courses and webinars available, many of which are produced by Elementor itself. These educational resources cover a range of topics, from basic setup and usage to advanced design techniques and integrations. Third-party blogs and YouTube channels also offer valuable tips, tricks, and tutorials, further enriching the learning experience.
Moreover, Elementor’s ecosystem includes a thriving market of third-party developers who create add-ons and extensions, enhancing the functionality of the core plugin. This network of developers contributes to the diversity and versatility of Elementor, ensuring that users have access to a wide array of tools and features tailored to their specific needs.
Overall, the strong community and robust support infrastructure surrounding Elementor ensure that users are never alone in their website-building journey. Whether you’re seeking technical support, design inspiration, or advanced customization options, the Elementor community and support resources provide the guidance and assistance needed to succeed.
Conclusion
Elementor has revolutionized the way users build and design websites, offering a versatile, user-friendly platform that caters to both beginners and experienced developers. Its intuitive drag-and-drop interface, combined with a rich library of widgets, templates, and customization options, empowers users to create visually stunning, responsive, and high-performing websites with ease. From basic pages to complex e-commerce sites, Elementor’s robust features and seamless integration with WordPress and WooCommerce make it an indispensable tool for any web designer. The strong community and comprehensive support resources further enhance the user experience, providing invaluable assistance and inspiration. By leveraging Elementor’s capabilities, you can elevate your web design projects, ensuring they are both aesthetically pleasing and functionally robust. Whether you’re starting a new website or enhancing an existing one, Elementor offers the tools and flexibility needed to bring your vision to life.